Your File Has Uploaded Successfully and Is Being Converted Into a Web-friendly Format
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi movie starring Haley Joel Osment? Well, you're not wrong. Only today we're talking prototype formats and all those pesky little files that we use to create visual content for impress and spider web.
Every graphic yous see online is an image file. Nigh everything you see printed on newspaper, plastic or a t-shirt came from an image file. These files come in a multifariousness of formats, and each is optimized for a specific use. Using the right blazon for the correct chore means your design will come out flick perfect and just how you intended. The incorrect format could mean a bad impress or a poor spider web image, a behemothic download or a missing graphic in an email.
Then let'due south break it downward. Welcome to Prototype File Formats 101. Let'south dive into the basics of each file type.

Most paradigm files fit into 1 of two general categories—raster files and vector files—and each category has its ain specific uses. This breakup isn't perfect. For example, sure formats tin actually contain elements of both types. Only this is a good place to commencement when thinking about which format to use for your projects.
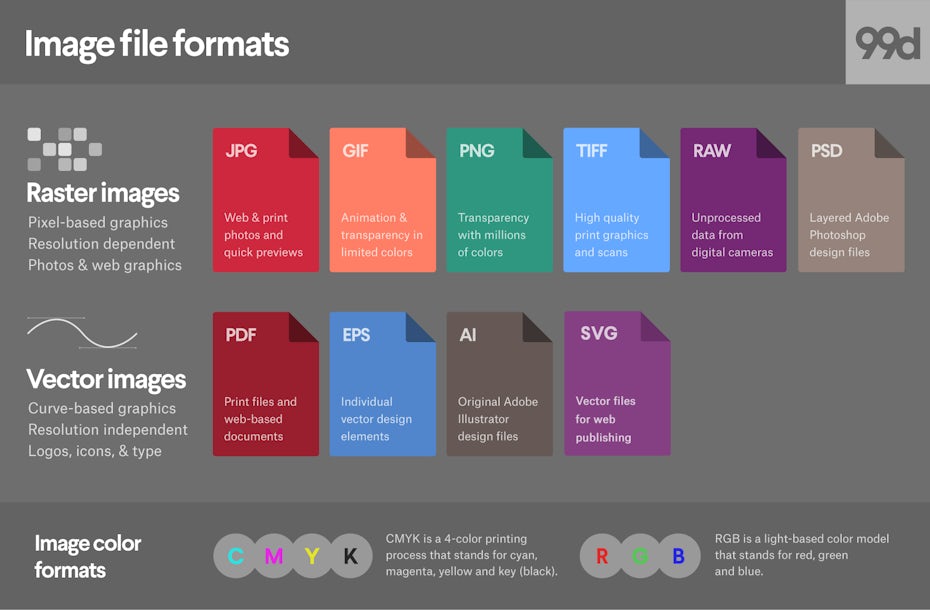
The different types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster image
Raster images are made up of a set grid of dots called pixels where each pixel is assigned a colour. Unlike a vector image, raster images are resolution dependent, pregnant they be at i size. When you transform a raster image, yous stretch the pixels themselves, which can consequence in a "pixelated" or blurry image. When you enlarge an image, your software is essentially guessing at what image data is missing based on the surrounding pixels. By and large, the results aren't neat.
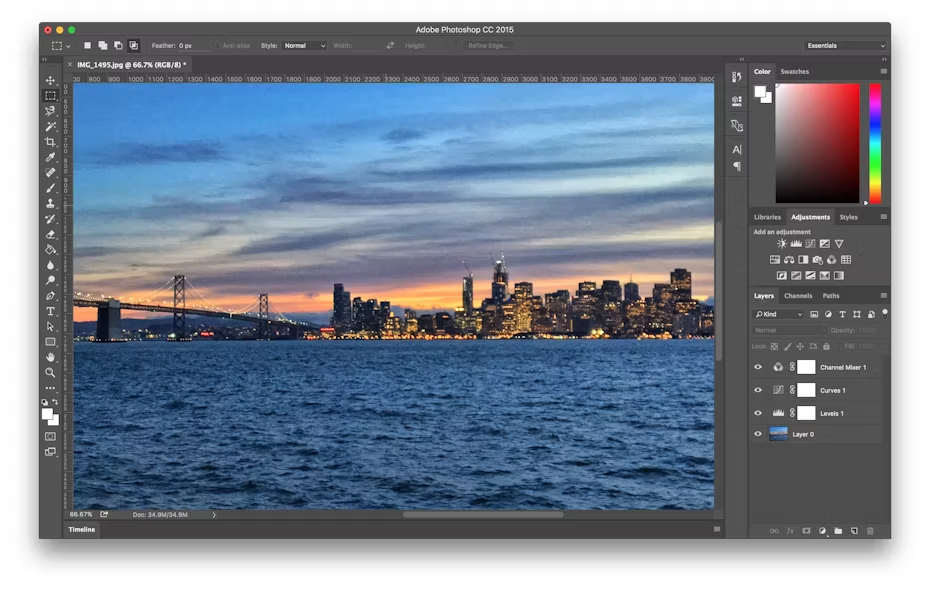
Raster images are typically used for photographs, digital artwork and web graphics (such equally banner ads, social media content and email graphics). Adobe Photoshop is the manufacture-standard image editor that is used to create, blueprint and edit raster images as well as to add together furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images can be saved in one of two master colour models: CMYK and RGB.
CMYK a four-color printing process that stands for c yan, m agenta, y ellow and 1000 ey (black). These colors represent the four inks that will combine during the printing procedure. Files saved in this format will be optimized for physical press.
RGB is a light-based color model that stands for r ed, k reen and b lue. These are the iii primary colors of light that combine to produce other colors. Files saved in this format will be optimized for the web, mobile phones, picture and video—anything that appears on a screen.
Lossy vs. lossless
Each raster prototype file is either lossless or lossy, depending on how the format handles your image data.
Lossless prototype formats capture all of the data of your original file. Nothing from the original file, photo, or piece of art is lost—hence the term "lossless." The file may still be compressed, but all lossless formats will be able to reconstruct your image to its original state.
Lossy image formats approximate what your original image looks similar. For example, a lossy paradigm might reduce the corporeality of colors in your paradigm or analyze the image for any unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your image.
Typically, lossy files are much smaller than lossless files, making them ideal to utilize online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that developed it. This is one of the well-nigh widely used formats online, typically for photos, email graphics and big web images similar banner ads. JPEG images have a sliding scale of pinch that decreases file size tremendously, but increases artifacts or pixelation the more the image is compressed.
You should use a JPEG when…
- Yous're dealing with online photos and/or artwork . JPEGs offer yous the most flexibility with raster editing and pinch making them platonic for spider web images that need to be downloaded rapidly.
- Yous want to print photos and/or artwork . At high resolution files with depression compression, JPEGs are perfect for editing and and then printing.
- Y'all need to send a quick preview epitome to a customer. JPEG images can be reduced to very small sizes making them bully for emailing.
Don't use a JPEG when…
- You need a spider web graphic with transparency. JPEGs exercise non have a transparency channel and must have a solid colour background. GIF and PNG are your best options for transparency.
- You need a layered, editable prototype. JPEGs are a apartment prototype format significant that all edits are saved into 1 image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is it pronounced? The creator of GIF says "JIFF" like the peanut butter. This writer (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyway, nosotros'll leave that up to you. GIF is too a widely used web image format, typically for animated graphics like banner ads, email images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the corporeality of colors and image information, which in turn reduces the file size.

You should utilize a GIF when…
- You want to create web animation . GIF images hold all of the blitheness frames and timing data in ane single file. Image editors like Photoshop arrive easy to create a brusque animation and export it as a GIF.
- Yous demand transparency . GIF images have an "alpha channel" that can be transparent, then y'all can identify your image on any colored background.
- You need a small file . The compression techniques in the GIF format allow image files to shrink tremendously. For very simple icons and web graphics, GIF is the best image file format.
Don't use a GIF when…
- You demand a photographic-quality paradigm. Though GIFs tin be loftier resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and volition look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You demand to print an epitome. Because of the color limit, most printed photos will lack depth. If yous need to print photos, look at TIFF, PSD and JPG.
- You need a layered, editable image. GIFs are a flat image format significant that all edits are saved into one epitome layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Call up of PNGs as the adjacent-generation GIF. This format has born transparency, but tin too display higher color depths, which translates into millions of colors. PNGs are a web standard and are quickly becoming i of the most mutual image formats used online.

Y'all should employ a PNG when…
- You need loftier-quality transparent web graphics . PNG images take a variable "alpha channel" that can have whatsoever degree of transparency (in dissimilarity with GIFs that only have on/off transparency). Plus, with greater color depths, you'll accept a more vibrant image than yous would with a GIF.
- You lot have illustrations with limited colors . Though any image will work, PNG files are all-time with a modest color palette.
- You need a minor file . PNG files tin can shrink to incredibly tiny sizes—especially images that are simple colors, shapes or text. This makes it the ideal image file type for web graphics.
Don't apply a PNG when…
- You're working with photos or artwork. Thanks to PNGs' high color depth, the format can easily handle high resolution photos. Nonetheless, because it is a lossless web format, file sizes tend to become very large. If y'all're working with photos on the web, become with JPEG.
- You're dealing with a print projection. PNG graphics are optimized for the screen. You can definitely print a PNG, but yous'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Epitome File Format. Because of its extremely high quality, the format is primarily used in photography and desktop publishing. Y'all'll likely encounter TIFF files when you scan a document or take a photo with a professional digital photographic camera. Do notation that TIFF files tin also be used every bit a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very large.
You should utilise a TIFF when…
- You need loftier-quality print graphics. Along with RAW, TIFF files are amongst the highest quality graphic formats bachelor. If you're press photos—particularly at enormous sizes—apply this format.
- Yous are making a high-quality scan. Using TIFF to browse your documents, photos and artwork will ensure that you have the best original file to work off of.
Don't use at TIFF when…
- You're working with web graphics. While many web browsers back up it, TIFF files are optimized for print. Go with JPEG or PNG when you demand to display high-quality images online.
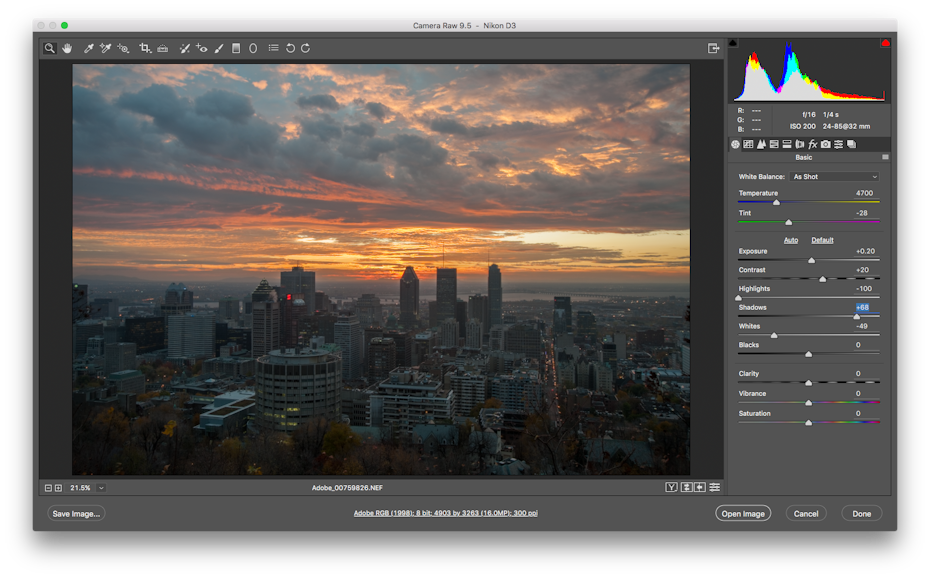
RAW
A raw epitome format contains the unprocessed information captured past a digital camera or scanner'due south sensor. Typically, images are processed (adjusted for color, white residual, exposure, etc.) and and then converted and compressed into another format (e.g. JPEG or TIFF). Raw images store the unprocessed and processed information in two separate files, and so you're left with the highest quality paradigm possible that you can edit non-destructively with a photo editing application like Photoshop. There are dozens and dozens of raw formats, just some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should use RAW when…
- Y'all are shooting and editing photos . Brand sure your camera is set to RAW so y'all can capture the well-nigh versatile prototype. Then, employ a uniform photo-editing application to accommodate your image.
Don't use RAW when…
- You're working with spider web graphics. RAW is built for photo editing. When you lot're ready to present your photos for the web, convert them to JPEG.
- You're ready to print your photos. Many printers won't accept raw formats, and then first convert to JPEG or TIFF.
PSD
PSD is a proprietary layered image format that stands for Photoshop Document. These are original blueprint files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format can likewise contain vector layers as well, making it extremely flexible for a number of different projects. A PSD tin can be exported into whatsoever number of image file formats, including all of the raster formats listed above.

Y'all should use a PSD when…
- It'southward fourth dimension to retouch photos. Demand to color correct a photograph? Or add a layer of text? PSD = photos.
- You need to edit artwork for digital or print. That could be a photo, painting, cartoon, or anything else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
- Y'all want digital images for the spider web like social media images, banner ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- You lot have to create a website or app mockup. Layers make it easy to movement UI elements around.
- Y'all want to get fancy with blitheness and video. Photoshop makes it easy to cut together simple video clips and add together graphics, filters, text, blitheness and more.
Don't use a PSD when…
- Y'all need to post a photograph online or ship a preview to a customer. The spider web is JPEG friendly. Catechumen first to make sure your audience can run into your image (and so it won't take several minutes to download).
- Y'all're ready to print your photos. Many printers won't accept the PSD format, and then first convert to JPEG or TIFF.
Vector file formats
—
What is a vector prototype
Vector images are digital artwork in which points, lines and curves are calculated by the computer. They essentially giant math equations, and every "equation" can exist assigned a color, stroke or thickness (among other styles) to plow the shapes into art. Unlike raster images, vector images are resolution in dependent. When yous shrink or enlarge a vector paradigm, your shapes become larger, but you won't lose whatsoever detail or get whatsoever pixelation. Because your prototype will always return identically, no matter the size, in that location is no such thing every bit a lossy or lossless vector image blazon.
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the manufacture-standard epitome editor that is used to create, design and edit vector images (though it can also incorporate raster images, as well).
PDF stands for Portable Certificate Format and is an paradigm format used to display documents and graphics correctly, no matter the device, application, operating system or web browser. At its core, PDF files have a powerful vector graphics foundation, just can too brandish everything from raster graphics to form fields to spreadsheets. Because it is a near universal standard, PDF files are often the file format requested by printers to ship a final design into production. Both Adobe Photoshop and Illustrator can consign straight to PDF, making it easy to start your design and get information technology prepare for press.
You should use a PDF when…
- You're gear up to impress . As we mentioned, many printers prefer PDF as their primary delivery format because it is so ubiquitous. Check with your printer to see how they'd like you to prepare your file.
- You desire to display documents on the web . You wouldn't use a PDF for a unmarried icon or logo, but it's great for posters, flyers, magazines and booklets. PDFs will keep your entire design in one parcel, making it easy to view, download or print.
Don't use a PDF when…
- You need to edit your pattern. PDFs are slap-up containers, simply use other applications for the contents. Y'all tin edit raster images with Photoshop and vector graphics with Illustrator. When you're washed, you can combine those into a PDF for piece of cake viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although it is used primarily as a vector format, an EPS file can include both vector and raster image data. Typically, an EPS file includes a single design element that tin be used in a larger pattern.
You lot should use an EPS when…
- You demand to send a vector logo to a client, designer or a printer. With an EPS file, you lot don't take to worry about where the logo will be placed or printed. No affair the size, it volition ever announced at the correct resolution.
Don't use an EPS when…
- Y'all're dealing with photographs or artwork. EPS can handle raster images, but this type of image file is primarily for vectors. Work with a PSD, TIF or JPEG when you take a photograph projection.
- You need to display an image online. Consign to JPEG, PNG or GIF beginning.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector epitome format for ii-dimensional graphics. It can be searched, indexed, scaled and compressed and tin can result in smaller file sizes than other file formats, which makes it ideal for web. SVG files can be edited in graphic editing programs likewise as text editors.
Y'all should use SVG when…
- Y'all want to create computer generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You need a file format for a impress workflow.
AI
AI is a proprietary vector paradigm format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards developed by Adobe. Like those formats, AI files are primarily a vector-based format, though they can too include embedded or linked raster images. AI files tin can be exported to both PDF and EPS files (for easy reviewing and printing), and also JPEG, PNG, GIF, TIFF and PSD (for web utilise and further editing).

You should use an AI when…
- You need to edit a vector design . AI files allow you to move and modify every single chemical element in your design with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator can exist blown up to any size, which makes it ideal for images that demand to be used in many different means.
- You desire a i-folio print slice . Illustrator is perfect for posters, business concern cards, flyers and notecards that tin be combined with other raster images.
- You need to set type for a logo. Illustrator's typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any way imaginable.
Don't utilise an AI when…
- Y'all need to edit images. If a raster prototype (photograph or artwork) is beingness used in a limerick, Illustrator has a limited number of tools to edit that paradigm direct. Photoshop (PSD files) can brand more than comprehensive adjustments like colour, contrast and brightness.
Want to detect a designer who can create all the right file types?
Our designers can do that!
Source: https://99designs.com/blog/tips/image-file-types/